My favourite prototyping tool
Three features that make Figma great for creating and presenting prototypes
How often do you create prototypes in your work?
For me, the answer is all the time. Each of my design projects include multiple rounds of wireframing and prototyping. At this stage, I’m exploring many ideas and incorporating feedback from stakeholders. This often means going back and forth between tons of adjustments — big and small. I need to iterate and discard ideas quickly. Does your process look similar? I bet it does.
This means that a key trait of our prototypes should be flexibility: updating layout, type options, colours etc. ought to be almost effortless. Which is why Figma is my favourite tool for the job. It allows for all the above, and more! So today, let’s look at three brilliant features it provides, which will save you time (and sanity) when you next prototype.
Responsive layout
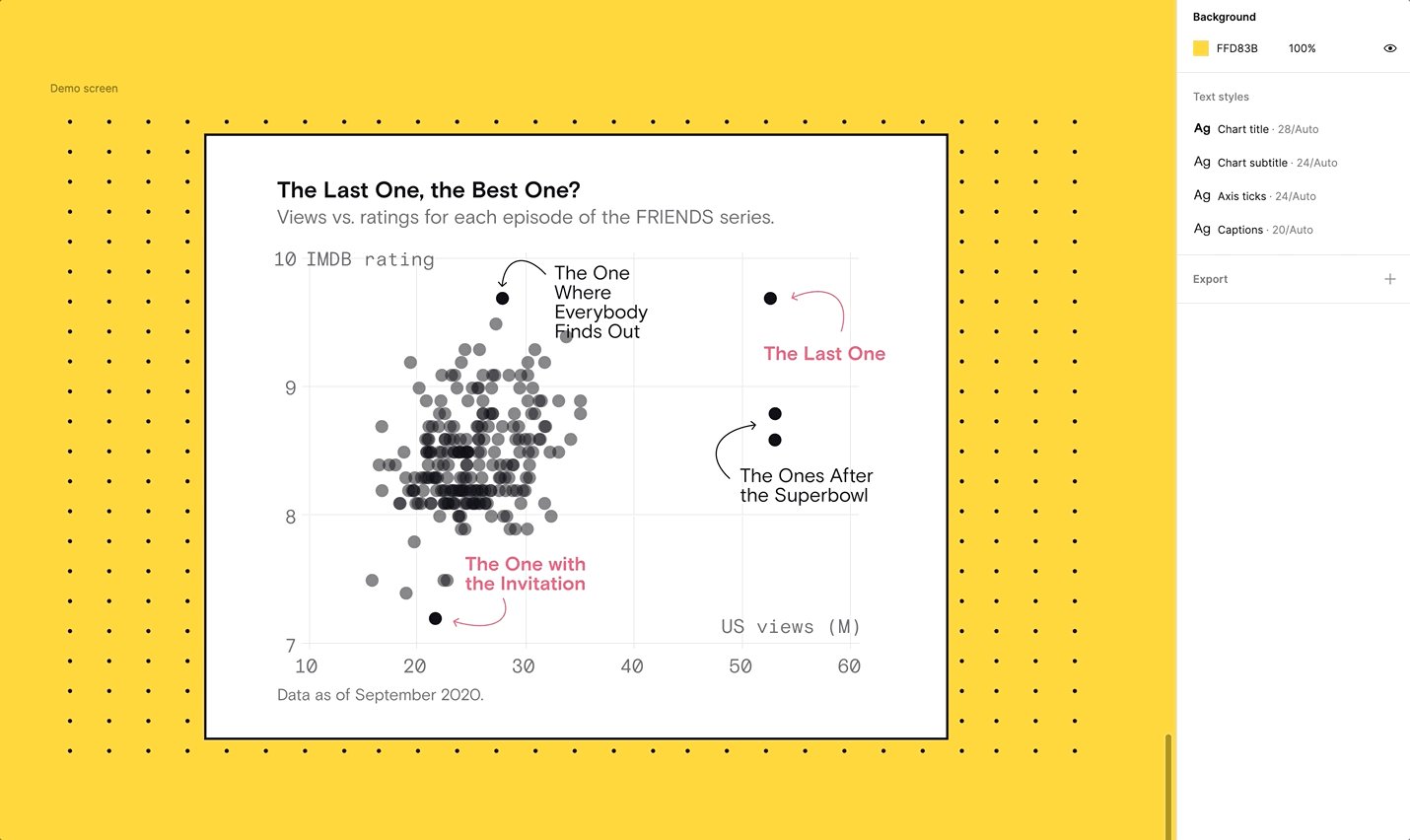
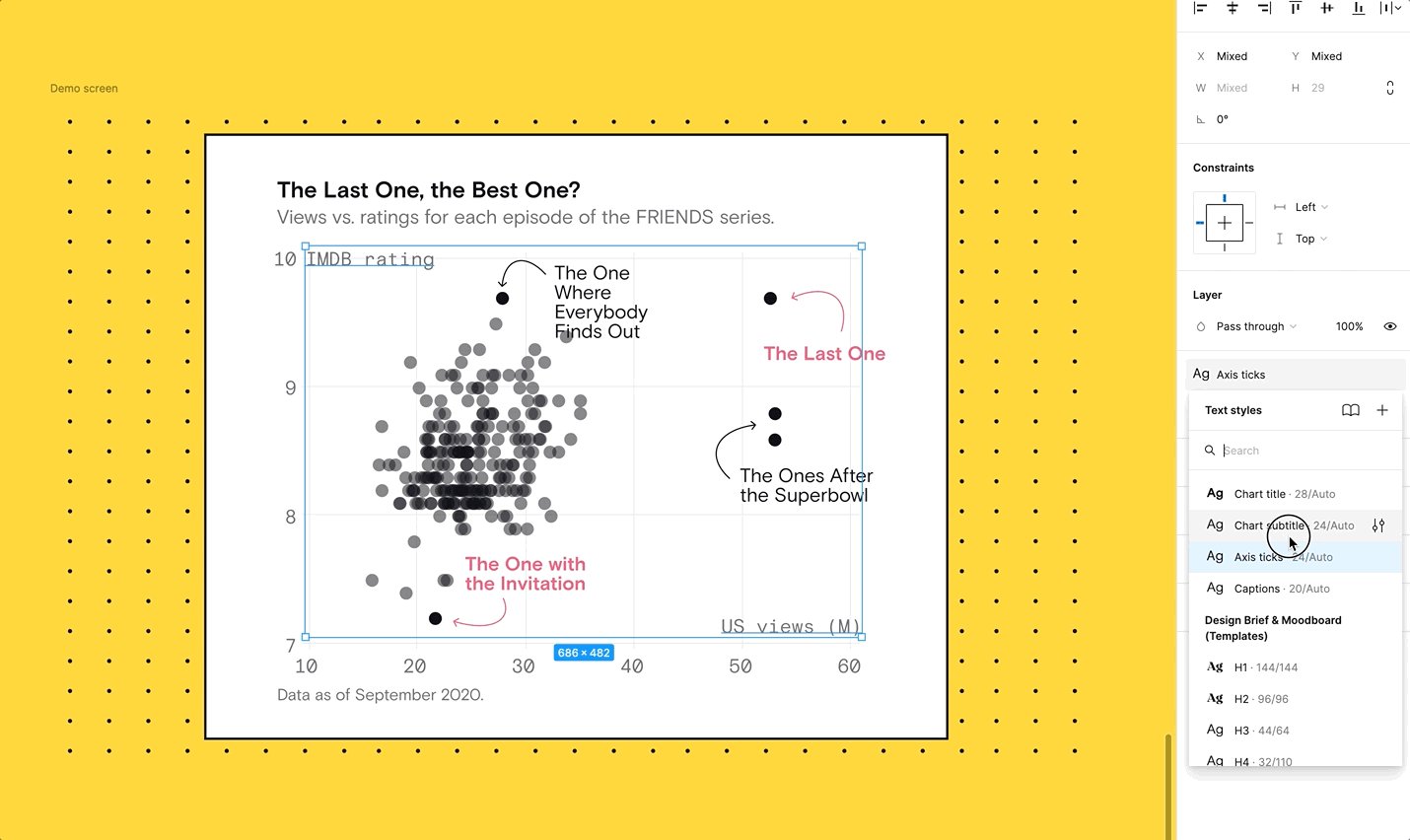
When we create a design piece, we place the different elements on the canvas in such a way that it forms a coherent ensemble. The right layout and alignment don’t always come immediately though, so we do want to try out and compare multiple options easily. Figma has a feature called auto layout which does just that — it allows you to group elements together and then dynamically adjust the spacing and alignment between them. Below is an example of a visualisation I created on the views and the ratings of each episode in the FRIENDS series. You can see how the layout between the text elements is modified. The possibilities are endless though: you can group images, text, buttons and so much more!

Dynamic content
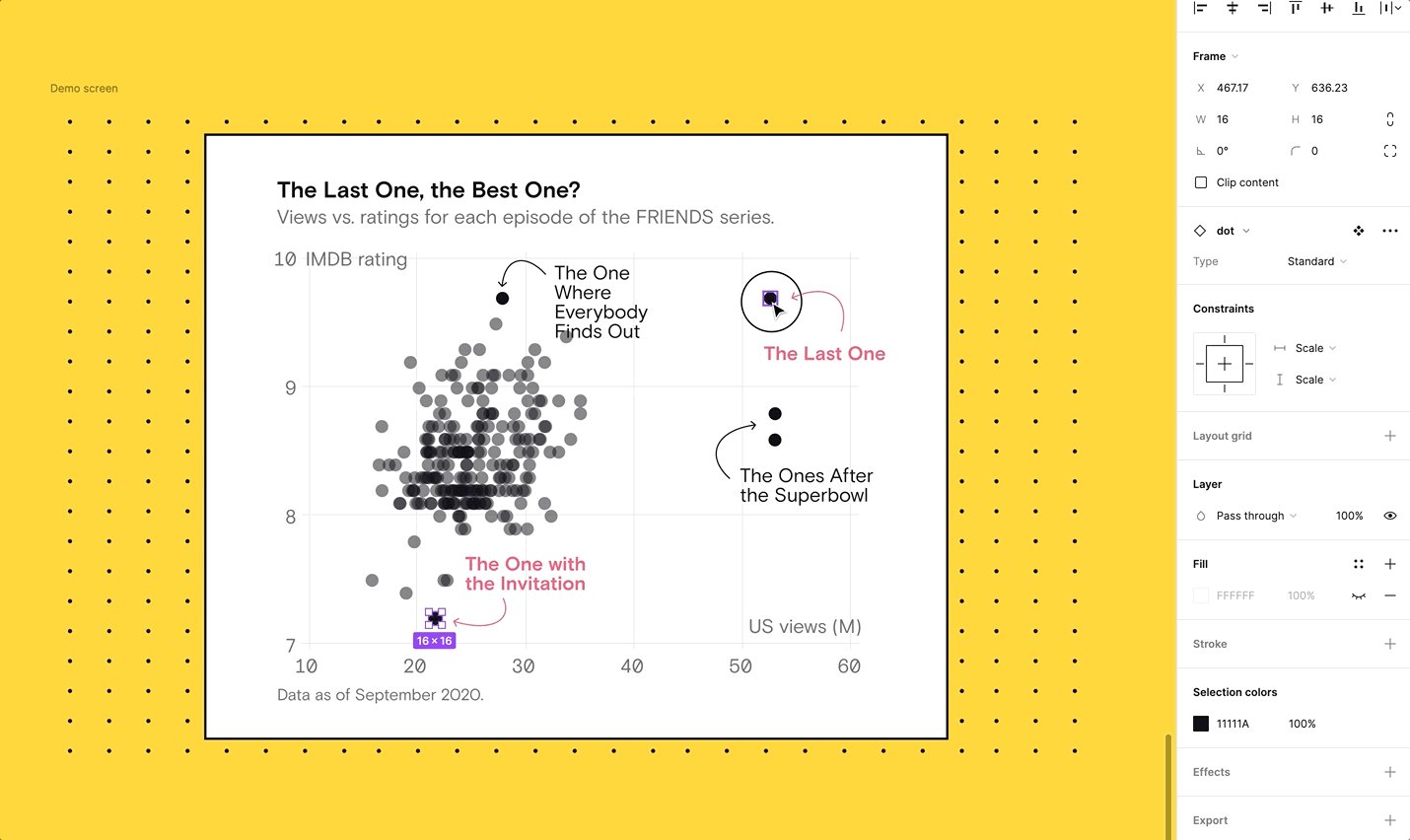
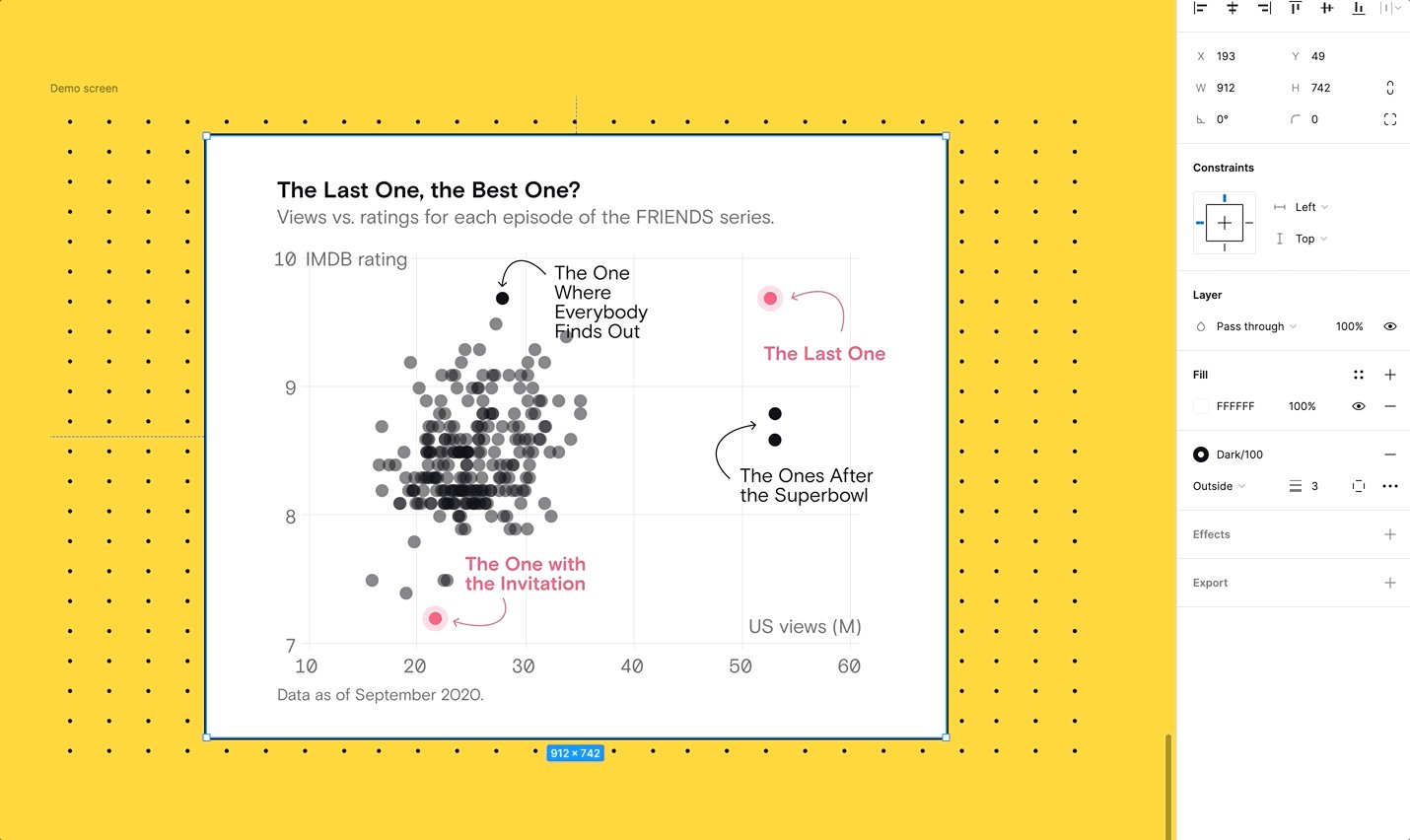
Layout and spacing are not the only elements you’ll want to modify multiple times in your prototype. Text, shapes and colours are also on the list. In Figma, you can save text styles — for instance, one for headlines and one for body text — and switch seamlessly between them. Same goes for colours. But most importantly, you can create something called components. A component is an item that has a default design with different variations assigned to it. The dots in the scatter plot below have a standard version and a highlight version. It only takes a second to switch between them!

Modern presentation
How do you typically present your prototypes? If you’re used to static images or PDFs, Figma can help you significantly upgrade your demo game. Presenting prototypes is an actual feature in the tool! You can choose a device type — a Macbook, TV or mobile screen, for example — to make your design look realistic. If you’re working on an interactive piece, you can also create connections between different views to show what happens when you click somewhere! It’s more advanced than you might imagine — just take a look at this Twitter thread 😳

These — and many more Figma features — can of course be used for your final designs as well, not only for prototypes. But that’s a topic for another day!
One last note for today on a different subject — I’m thinking of running a public speaking webinar for data professionals and would love your input! Let me know what you think in the poll below 👇
Thanks for reading The Plot!
See you in two weeks,
Evelina



Love this!
Figma is such a great tool! I've definitely used the "prototype" feature to simulate surprisingly involved dashboards & interactions. It works so well.
Thanks for sharing all these tips!